Laracon 2017 – A Recap and Links Galore
I attended my first Laracon in person and I have to say I really enjoyed the experience – maybe more than I expected to. It was well organised and the talks were diverse, informative and actionable. Day 1 was all technical and mostly revolved around Laravel. Day 2 had a different mix of talks and the non-technical ones were thought-provoking and entertaining.
One big highlight for me personally was getting to meet a bunch of people I follow and banter with on Twitter.
Another highlight was being able to go on a mini food pilgrimage during my limited time in New York. Laracon had plenty of free food and I did sample some, but I wasn't going to let this opportunity slip by.
Here's a quick recap of my learnings from the presentations. Unfortunately, I could only make it to one of the Science Fair talks because I sat through all the main presentations. I didn't take notes for all of them and this is not a blow-by-blow account of every talk. Some may be sparser in detail compared to others.

Day 1
Freek Van der Herten, Spatie
Topic: Creating a dashboard with Laravel, Vue.js and Pusher
I was already familiar with Freek's presentation from his blog post on the same topic. It was still a good learning experience as he did some live coding to demonstrate how the time/weather, packagist stats and twitter feed components were built. He also took us through some impressive stats for Spatie's OSS packages.
Links:
- Twitter – https://twitter.com/freekmurze
- Spatie's OSS packages – https://spatie.be/en/opensource
- Blog post – https://murze.be/2017/06/building-realtime-dashboard-powered-laravel-vue-2017-edition/
- Dashboard source – https://github.com/spatie/dashboard.spatie.be
- Speaker Deck – https://speakerdeck.com/freekmurze/dashboard-laraconus
Tom Schlick
Topic: Building Multi-tenant Applications
This was a great presentation for the audience, half of whom are probably dreaming of building the next great SaaS app. Tom talked about the different database strategies – single database vs. multi database and their pros and cons. He also talked about other considerations like segmenting various components of your application (queues, console commands, migrations, files/asset storage, caching, etc) and domain strategies. I'll spare you the details as his slides are already available below.
Tom mentioned on Twitter that this was his first talk – so it was really well done for a first timer.
Links:
- Twitter – https://twitter.com/tomschlick
- Site – https://multitenantlaravel.com/ (WIP)
- Speaker Deck – https://speakerdeck.com/tomschlick/building-multi-tenant-applications
- Package source (single database) – https://github.com/HipsterJazzbo/Landlord
- Package source (multi database) – https://github.com/orchestral/tenanti
- Package source (multi database) – https://github.com/tomschlick/townhouse (WIP)
Adam Wathan
Topic: CRUDDY by Design
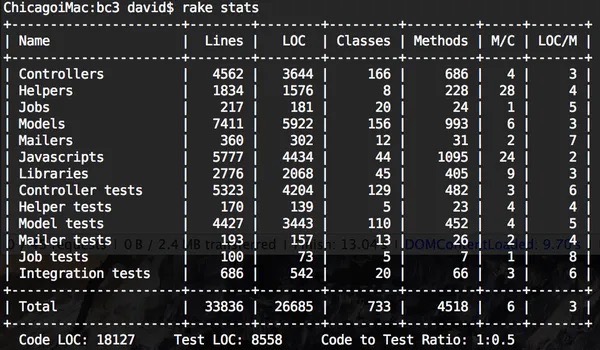
Adam's talk focused on organising your controllers to be as RESTful as possible. He started by showing this screenshot about Basecamp 3 in a tweet by David Heinemeier Hansson (DHH):

The stats that stand out are the number of controllers, the small number of methods per controller and the average lines of code per method.
Adam did a live coding session with a demo app – Casthacker. It had a routes file with two controllers – PodcastsController with 13 methods and EpisodesController with 5 methods.
He refactored them into additional controllers by applying the principles below:
- If it's a nested resource, create a new controller
- If a resource is being edited independently, create a new controller
- If it touches pivot records, create a new controller and probably a new model (see last link below)
- If it transitions the state of a resource, create a new controller.
The gist of the demo was what he called NWcA – Never Write Custom Actions. Limit your controller methods to the 7 CRUD actions – index, create, store, show, edit, update and destroy.
// Some examples:
// Before
PodcastsController@publish
PodcastsController@unpublish
// After
PublishedPodcastsController@store
PublishedPodcastsController@destroy
// Before
PodcastsController@subscribe
// After
SubscriptionsController@storeHis presentation slides or demo app are not available online yet but he has stated on twitter on that they will be available soon. But if you're already a subscriber of his Test-Driven Laravel course, he covers this very topic in the section Publishing Concert Drafts.
Links:
- Twitter – https://twitter.com/adamwathan
- Blog – https://adamwathan.me/
- Test-Driven Laravel – https://adamwathan.me/test-driven-laravel/
- There's a Model Hiding in your REST API – http://transmission.vehikl.com/theres-a-model-hiding-in-your-rest-api/
Maxime Locqueville, Algolia
Topic: Laravel Scout + Algolia + Vue
I was impressed by Maxime's live coding presentation to demonstrate how easy it is to build a search UI for your existing project. In about 15–20 minutes, he took us through the steps below to build a functioning real-time search UI for a list of Laracon US/EU speakers.
Install Laravel Scout and import the model(s) into Algolia using the artisan command scout:import
Fine tune your search results in Algolia's dashboard, e.g. apply weights to certain attributes so that they show up higher in the search results
Build a search UI using a Vue component – vue-instantsearch. Components in React and vanilla JavaScript are also available on Algolia's github account.
Algolia powers the search feature on Laravel's docs, if you didn't already know.
Links:
- Twitter – https://twitter.com/maxiloc
- Live coding demo app – https://github.com/maxiloc/laracon17
- Laravel Scout – https://laravel.com/docs/5.4/scout
- Algolia – https://www.algolia.com/
- Algolia Vue component – https://github.com/algolia/vue-instantsearch
Evan You, Vue
Topic: State of Vue 2017
This presentation about Vue seemed a bit low-key -for good reason since Vue 2.x is at a stable state and there's no groundbreaking feature releases happening at the moment. The first VueConf took place in Poland in June, so that must've been pretty cool for Evan.
Evan mostly talked about the growth of Vue – showing impressive stats from Github (61.2k+ stars), NPM (622k+ monthly downloads) and Chrome Devtools (228k+ weekly active users). He also gave some examples of Vue's growing ecosystem – the most notable one being Weex, a mobile UI framework.
A few other things of note:
I am now able to explain why I prefer Vue more articulately. It is a progressive framework – you can use it sparingly, go all in or stay somewhere in between. Vue allows you to do that, better than React.
Similar to Laravel, Vue will make testing frontend code easier with its test utilities. Evan mentioned it's still a work in progress.
Evan's vision for Vue – happier, productive developers.
Links:
- Twitter – https://twitter.com/youyuxi
- Weex – https://weex.incubator.apache.org/
- Vue test utilities – https://github.com/vuejs/vue-test-utils
- VueConf – https://conf.vuejs.org/
Nils Adermann, Composer/Packagist
Topic: Managing dependencies
I missed a good chunk of this talk. It seemed like Private Packagist (or Satis) was being offered as a solution to mirror packages and manage risks from software dependencies.
The second half had some good tips for composer:
- Package maintainers – use SemVer consistently to communicate breaking changes to users. Don't be afraid to bump up major versions.
- Document all changes
- Users – use conservative version constraints for dependencies
- Use
composer update [--dry-run] <package>instead of a blanket composer update. Thedry-runflag lets you preview the changes without affecting the files. - Commit
composer.lockto version control. Usegit checkout <branch> composer.lockto handle merge conflicts in the lock file.
An important addendum to that last point – you will normally run into composer.lock issues in a team only if everyone runs composer update on their branches without any purpose.
If you follow the two rules below, you will rarely have any issues:
- Only one person in a team is responsible for
composer updateto update all packages. - Other team members can run
composer update <package>if a particular dependency needs to be upgraded when working on a feature or a bug fix. This also needs to be communicated with the rest of the team so that others don't inadvertently update the same package while working on something else.
Links:
- Twitter – https://twitter.com/naderman
- Private Packagist – https://packagist.com/
- Composer lock – https://getcomposer.org/doc/01-basic-usage.md#commit-your-composer-lock-file-to-version-control
Taylor Otwell
Topic: Laravel Horizon (it may have been something else, but this was the topic in everyone's minds)
It was finally time for the main event. Taylor went through a whole list of new features in Laravel 5.5. I have included links to Laravel News and Laracasts where the features are covered in great detail. I'm particularly excited about custom validation rules classes and I wrote about it previously here.
But everyone's attention was on Horizon. When it was finally revealed, I was pretty excited because it is exactly what I need for my current work. Horizon is a Laravel package that helps you manage your queues via a configuration file and also comes with a pretty slick dashboard UI. If you've felt the pain of handling multiple failed jobs via the CLI frequently, you'll love Horizon. One caveat – it only supports the Redis driver, but it's OSS, so the community will probably add support for other drivers soon.
The Horizon site went live on Day 2 – https://horizon.laravel.com
Taylor also hinted later that there's more to come. It's almost certainly got to do with the cloud.yml file he had in the root folder of his demo app and the cloud deploy command he used to deploy changes to his configuration.
Links:
- Twitter – https://twitter.com/taylorotwell
- Laravel 5.5 features – https://laravel-news.com/category/laravel-5.5
- Laravel 5.5 videos – https://laracasts.com/series/whats-new-in-laravel-5-5
- Laravel Queues – https://laravel.com/docs/5.4/queues
- Introducing Laravel Horizon – https://medium.com/@taylorotwell/introducing-laravel-horizon-4585f66e3e
- Laravel Horizon – https://horizon.laravel.com/
- Horizon source – https://github.com/laravel/horizon
- Introduction to Horizon – https://mattstauffer.co/blog/introducing-laravel-horizon-a-dashboard-for-your-queues
Day 2
Matt Stauffer
Topic: Custom Laravel
Matt is a fast talker. I joked that I would have to rewatch his talk on Youtube at 0.5 speed and I will probably do that.
He covered a lot of basic and advanced techniques to customise Laravel to suit your application's specific needs. His slides are already out (link's bel0w), so I won't go over the details.
One thing that resonated with me were the points he made about discoverability:
- One of the hardest things to discover in a new app is – "where/how is this happening?"
- Write your apps so that anyone who has read the Laravel docs can jump into them easily
- The opposite of discoverability is customisation debt.
This reminded me of the illustration below that I saw in the book Clean Code by Robert C. Martin (Uncle Bob):

Source: http://www.osnews.com/story/19266/WTFs_m
I guess poor discoverability means your code's WTFs/minute will be higher.
Links:
- Twitter – https://twitter.com/stauffermatt
- Speaker Deck – https://speakerdeck.com/mattstauffer/custom-laravel
- Site – https://customlaravel.com/
Sean T. Larkin, Webpack
Topic: Webpack – core concepts and beyond
Sean did a great job of explaining what webpack is to backend developers who mostly use it under the hood with Laravel Mix.
Webpack is module bundler – it bundles JavaScript modules (ES6, CommonJS, and AMD) to run on the browser. It has a modular, plugin-based architecture. 80% of webpack is built using plugins.
The rest of the talk covered plugin components and "tapable" instances.
This would probably be useful for plugin development or when you're trying to debug a module, but for most use cases you're safely shielded from it by Laravel Mix.
You can help webpack development by supporting them on Open Collective.
Links:
- Twitter – https://twitter.com/thelarkinn
- Github – https://github.com/webpack/webpack
- Webpack Academy – https://webpack.academy/
- Open Collective – https://opencollective.com/webpack
- Awesome webpack – https://github.com/webpack-contrib/awesome-webpack
Mathias Hansen & Michele Hansen, Geocod.io
Topic: Launching & Scaling Your Side Project
This was a tag team presentation by the founders of Geocod.io who also happen to be married to each other. The talk was about their journey into launching and scaling a side project.
Many of the insights were ones you may have heard before – e.g. scratch your own itch, create an MVP, validate your product, know your market, don't scale too early, etc. However, they backed these up with their own experiences so it was interesting to follow. They also had some practical advice about incorporating in the US, insurance and SaaS tools they used for customer service and analytics.
They have released their slides – the link is below.
Links:
- Twitter – https://twitter.com/MathiasHansen
- Twitter – https://twitter.com/mjwhansen
- Speaker Deck – https://speakerdeck.com/minicodemonkey/launching-and-scaling-a-side-project
- Geocod.io – https://geocod.io/
- Founder Shield – http://foundershield.com/
- Help Flow – https://helpflow.net/
- Hotjar – https://www.hotjar.com/
- Intercom – https://www.intercom.com/
Laura Elizabeth
Topic: Debugging Design
Laura's talk was targeted at the right audience with the right message. She took everyone through the redesign of a site by approaching it the way developers do – debugging a problem step by step. This approach makes it less overwhelming for someone who doesn't have a natural inclination for design.
She went through the process of choosing a primary colour, a colour palette, typography (fonts, hierarchy, sizes), spacing, layout and a bit of polish at the end. It was a very practical walk-through. A bonus for me was the different tools she used for each step. I've listed them below.
Links:
- Twitter – https://twitter.com/laurium
- Site – https://designacademy.io
- Book (WIP) – http://debuggingdesign.co/
- Colour inspiration – https://dribbble.com/colors/
- Colour palette – http://paletton.com
- Design inspiration – https://land-book.com/
- Fonts – http://fontpair.co/ and https://fonts.google.com
- Type Scaling – http://type-scale.com/
Justin Jackson
Topic: How to build apps that people will buy (paraphrasing)
Justin's talk was very entertaining. There might have been a bit of overlap with the previous talk about having a side project and but the approach was different.
The key takeaways from his talk were:
- Build what people want, not what they need.
- The 4 actions from potential customers are – noticing, wanting, doing and liking.
- People have to want your product, not need it (this felt a bit like Economics 101).
- People will pay money if your product solves their problem and makes their life better now.
- Focus on people, not ideas. Solve a problem for a specific group of people – ideally people you know. Observe their struggles and provide a solution.
He also recommended a couple of books that I have linked to below.
Links:
- Twitter – https://twitter.com/mijustin
- Site – https://justinjackson.ca
- Marketing for Developers – https://devmarketing.xyz/
- Product people club – https://productpeople.club/
- Recommended reading – http://www.whencoffeeandkalecompete.com/
- Recommended reading – https://www.amazon.com/Competing-Against-Luck-Innovation-Customer/dp/0062435612
Jeffrey Way, Laracasts
Topic: Slay the Beast™
Most people would've probably listened to Jeffrey's topic "An In-depth Analysis of Which Colour Theme I Use". Judging by comments on his Laracasts videos – people are interested in IDE themes as much as the code itself.
Jeffrey had 9 points to "Slay the Beast". I had stopped taking notes at this point so I do not have a detailed recap. The key thing I remember (because he reiterated it many times) is – let the grossness guide you towards a refactor. That is, if some part of your code starts to make you uncomfortable, refactor it in the simplest way possible. If it doesn't make your code better, don't be afraid to revert it.
He mostly touched on topics that have been covered in Laracasts in some form – clean internal api, single use traits, reduce conditionals in views, events/listeners and query objects.
He ended with a couple of interesting quotes. I found the one about killing code particularly interesting. I found the source and have added the link below.
If you want a future proof system, you don't want the T-1000 Terminator. You want Southpark's Kenny. You need code that's easy and fun to kill.
Links:
- Twitter – https://twitter.com/jeffrey_way
- Site – https://laracasts.com/
- Future proof – http://kranglefant.tumblr.com/post/131808192355/future-proof
Jack McDade
Topic: Deep Impact
Jack's talk could've been a sombre topic (the first half at least), but he kept it light and still managed to get his point across. The gist of it was to allow yourself to focus on your work deeply for a certain period by shutting out the constant distractions of modern day life. We are constantly on the periphery of doing actual work and appear busy all the time – but it doesn't have to be that way.
Depending on your viewpoint, this was either incongruous or very apt for a room full of people constantly on their laptops or phones.
He also talked about a "pay it forward" kind of model of mentorship where you could change the world if you mentored 3 people and they in turn mentored 3 people each and so on.
It was a good way to end Laracon, a talk that wasn't technical but still left you thinking about a few things.
Links:
- Twitter – https://twitter.com/jackmcdade
- Deep work – https://www.amazon.com/dp/1455586692/ref=cm_sw_r_cp_api_QoIEzb3RH7N2T
And that was Laracon US 2017.
Feel free to ping me on twitter with any comments or feedback.
Liked this article? Share it on X